Mmm.. perhaps one of you can help me with something now?
I want to do this:
Code:
<table border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td rowspan="3"><img border="0" src="/fascia_left.gif" width="94" height="90"/></td>
<td rowspan="1"><img border="0" src="/fascia_top.gif" width="128" height="28"/></td>
<td rowspan="3"><img border="0" src="/fascia_right.gif" width="74" height="90"/></td>
</tr>
<tr>
<td bgcolor="grey"><img src="/proc/empeg_screen.png" width="128" height="32" name="screen_png"/></td>
</tr>
<tr>
<td rowspan="1"><img border="0" src="/fascia_bottom.gif" width="128" height="30"/></td>
</tr>
</tbody>
</table>
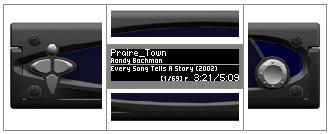
.. except it ends up looking like this (Firefox):

How to fix it? Or how to do it better inside the default.xsl stylesheet (previous post)?
Thanks

